I have checked the support forum, have also checked all the sample forms included with the App Designer package, but I am still not able to figure out how to achieve the below -
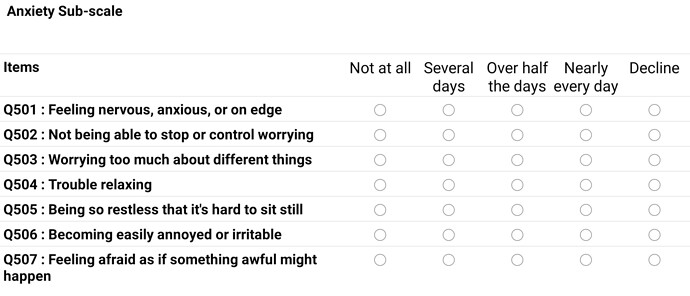
- I want to show the select-ones having similar responses grouped together, without repeating the answer choices. Like in case of household assets, I don’t want to repeat Yes/No for each asset like Car, Jeep, Mobile etc. It was easy to do in ODK by grouping these questions together and hiding the labels for questions. I want the display like the picture below.
Can someone suggest how can I achieve a similar look and functionality using XLSX-converter?
- In case of date fields, I want the calendar to pop-up so that user is able to select the date. The current implementation where year, date and month needs to be selected separately is not very user friendly in my opinion. Any pointers to how I can get the calendar pop up for dates?
Thanks.
Hi @Mandy_Sin! I think you want the grid select-ones. See the example Survey app grid screen example: Sample Application Overview — ODK-X Docs
For the calendar, there are a bunch of different date pickers: ODK-X XLSX Converter Reference — ODK-X Docs and you can customize as well.
Thank you! I followed the gridscreen form template and also read through the documents you shared the links for. However, I am still not able to achieve this simple look and functionality. The gridscreen sample form has text fields for every cell, but I want the field to be select_one. I tried what I though might work, ODK-X app designer did not throw any errors as well, but the preview did not work. I truly appreciate you taking time out for my queries, but I really am finding a big learning curve here, that is when I have more than 7 years of experience working with the original ODK tools. Any help will be greatly appreciated. Thanks.
1 Like
Have you looked at the “selects” form? Unfortunately, I think that we put the text in a button to chose instead of a grid like you showing. ODK is a lot older than ODK-X (Released in 2009 vs 2017) and thus has more prompts built over time. Perhaps file an issue so someone builds the prompt you are looking for?
One of the goals with ODK-X is to allow people to fully customize their prompts, which means you can customPromptTyes as much as you want since it’s simply a web page being rendered. However, this does mean you need to know HTML/JavaScript to create customize prompts.
1 Like
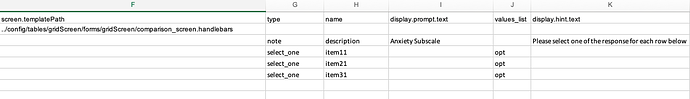
Just to test out, I made some changes to the gridscreen xlxs form like this -
I also updated the array value to [“item11”,“item21”,“item31”] in the properties sheet.
Here’s my updated html code in the “comparison_screen.handlebars” file
<div data-role="content" class="odk-scroll"><div class="odk-container">
<h2>Anxiety Sub-scale</h2>
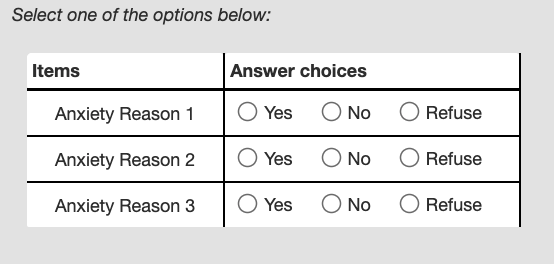
<p>Select one of the options below:</p>
<div class="mycontainer">
<table class="mytable">
<colgroup>
<col span="3" style="border-right:2px solid #000000">
</colgroup>
<tr class="w">
<th>Items</th>
<th>Answer choices</th>
</tr>
<tr>
<td class="item">Anxiety Reason 1</div></td>
<td><div field-name="item11"></div></td>
</tr>
<tr>
<td class="item">Anxiety Reason 2</td>
<td><div field-name="item21"></div></td>
</tr>
<tr>
<td class="item">Anxiety Reason 3</td>
<td><div field-name="item31"></div></td>
</tr>
</table>
</div>
</div></div>
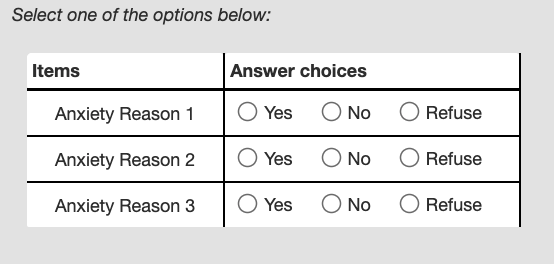
This gives me the output very close to what I am looking for, like below:

I can select the options and can also finalize the form. Submitted form also appears in the list of recent submissions, however, when I check these submissions, the ‘check box selections’ are not saved. Can someone point out what I might be doing wrong? Thanks.
1 Like
Hi @Mandy_Sin! Can you check whether the item## work if you just use a select_one for each without all the additional code? That will let you separate issues with what is in the properties sheet from what is in the handlebars file. In the properties sheet it may be that you need not just the array value but also to have item## defined as a select_one. Are these variables showing up in tables if you check on the tablet at all?
1 Like
Thanks! The values are actually saved in the database. Just have to figure what might be causing the check box selections to not appear while editing.
On a different note, the GridScreen example form displays a page at the end of the form that gives details on how to define the custom layout (see the screenshot). How can I stop this page from displaying - I have nothing in my form that could be displaying this message page?
Good that the data are recorded and you have narrowed down to checked rendering issues.
To figure out why this is still showing up – I would search for where this text is within your app. It may be pulling from one of the files mentioned in the screenshot. I appear to have this text in “custom_screen.handlebars”
I have been investigating why the checked selection are not displaying while editing an instance. I figured that this happens only when the data_value of the choice list option is numeric. It displays fine when the data_value is text. I then checked rest of my forms, and not just this custom form, it looks like none of the numeric data_values are being displayed while editing for all my forms. I have checked everything but couldn’t figure out what might be wrong. Is this how it works?
EDIT: I realized I should have used select_one_integer in this case.
Hi @Mandy_Sin! If your data values are numeric, you want select_one_integer see ODK-X XLSX Converter Reference — ODK-X Docs
1 Like
Got it! Thanks. I realized it just now and edited my post  !
!
1 Like